WordPress tabanlı bir web siteye sahipseniz Autoptimize eklentisi ile CSS, HTML ve Java Script (JS) dosyalarınızı küçültebilir ve önbellekleyebilirsiniz. Böylece siteniz çok daha hızlı açılış yapacak buda sitenizdeki performanstan dolayı size olumlu yansıyacaktır. Arama sıralamanıza katkısı olduğu gibi gecikmeden dolayı yaşanan olası hit kaybını da önlemiş olacaksınız. Autoptimize, sitenizi optimize etmeyi gerçekten kolaylaştırır. Komut dosyalarını ve stilleri toplayabilir, küçültebilir ve önbelleğe alabilir, komut dosyalarını altbilgiye taşıyabilir, devre dışı bırakabilir.
Autoptimize eklentisi ile HTML’yi küçültebilir. birleştirilmemiş JavaScript’i senkronize etmenize imkan verir. WordPress’lerde gömülü olarak gelen emoji gadget’ını kaldırabilir. Google Yazı Tiplerini optimize etmenize ve daha fazlasını yapmanıza olanak tanır.
Autoptimize diğer önbellek yani cache eklentileri ile birlikte sorunsuz çalışabilmektedir. WP Super Cache, HyperCache, Comet Cache gibi eklentilerle sorunsuz kullanabilirisiniz.
Autoptimize Eklenti Ayarları
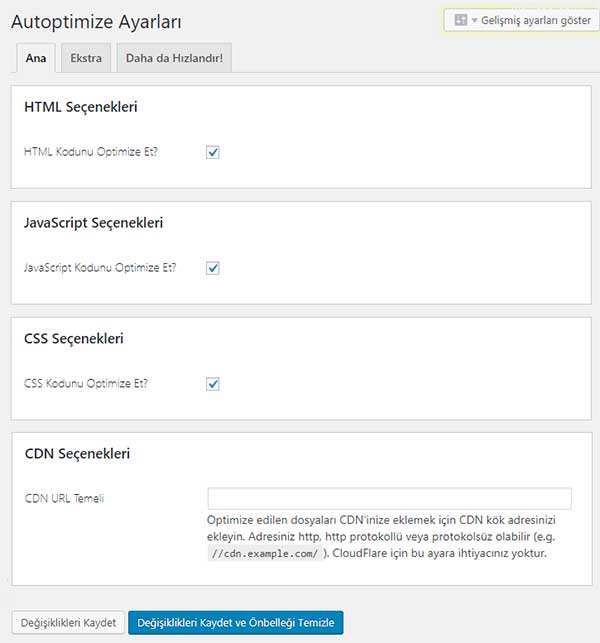
Admin paneline giriş yapıyorsunuz Ayarlar sekmesi altında yer alan Autoptimize seçeneğine tıklıyorsunuz. Üst bölümde yer alan Gelişmiş ayarları göster butonuna tıklayınız.
HTML Seçenekleri
HTML Kodunu Optimize Et?
HTML yorumlarına dokunma? – HTML yorumlarının sayfa içinde kalmasını istiyorsanız bu seçeneği etkinleştirin.
JavaScript Seçenekleri
JavaScript Kodunu Optimize Et?
JavaScript’i zorla’de yüklet? – JavaScript’i erken yükle. Bu ayar bazı JS hatalarını düzeltebilir, ama JS önbelleğinizi “oluşturmayı önleyen” (render-blocking) hale getirir. Satıriçi JS kodlarını toparla? – Autoptimize’ın HTML içindeki JS kodlarını da almasına izin ver. Dikkat: Bu ayar Autoptimize önbelleğinin çok hızlı büyümesine sebep olabilir, o yüzden bu ayarı yalnızca ne yaptığınızı biliyorsanız etkinleştirin.
Autoptimize’dan hariç tutulacak script’ler: Virgülle ayırılmış, optimize edilmesini istemediğiniz dosya isimlerini buraya yazın (“falan.js, filan.js” gibi, tırnaklar olmadan). Bu script’ler Autoptimize tarafından sıkıştırılıp birleştirilmeyecektir.
“Try-catch” sarma özelliğini ekle?: Bir JavaScript hatası yüzünden script’leriniz bozuluyorsa, bunu etkinleştirmeyi deneyin.
CSS Seçenekleri
CSS Kodunu Optimize Et?
Görseller için data: URI’lar kullan?: CSS’in içindeki ufak arkaplan görsellerini CSS’in içine gömmek için bunu kullanın.
Satıriçi CSS’i toparla?: Autoptimize’ın satıriçi CSS kodlarını tek bir yerde toparlamasını istiyorsanız bunu işaretleyin.
CSS’i “inline” olarak düzenle ve ertele (defer): Sayfanın ekranda gözüken kısmını “inline” olarak sayfa içine yerleştirirken geri kalanını sayfa sonunda yükletir. Bu özelliği etkinleştirmeden önce Sık Sorulan Sorular’ı inceleyin!
Tüm CSS’i “inline” olarak düzenle?: CSS’i “inline” olarak gömmek az ziyaretçi sayısına sahip sitelerde performansı artırırken, popüler sitelerde performansı azaltabilir.
Autoptimize’dan hariç tutulacak CSS: Autoptimize’ın kullanmasını istemediğiniz CSS’i buraya koyarak onları hariç tutabilirsiniz.
Çeşitli Seçenekler
Çıktı script ve stilleri statik dosyalar olarak kaydet? : Stil ve script’ler varsayılan olarak statik dosyalar halinde kaydedilir. Eğer sunucunuz sıkıştırma ve expiry’leri düzgün şekilde işleyemiyorsa bunun işaretini kaldırın.
Giriş yapan kullanıcılar için optimize et?: Autoptimize varsayılan olarak giriş yapmış kullanıcılar için de aktiftir, giriş yapanlara Autoptimize’ı devre dışı bırakmak için bu ayarın onay işaretini kaldırın.
Autoptimize İndirme Linki
https://tr.wordpress.org/plugins/autoptimize/