Web sitede instegram fotoğraflarını otomatik gösterme, WordPress instegram fotoğraflarını otomatik gösterme yöntemi. Web site sahipleri artık sosyal medya mecrasında da yer almaktadır. Fotoğraf ve kısa video paylaşımı yapılan instegram’da bazı kullanıcıların hatırı sayılır takipçi kitlesi bulunuyor. Bu takipçi sayısını kullanmak isteyen veya aktif olarak kullanmak isteyen kullanıcılar buradaki resimleri sitelerinde gösterebilirler. Popüler sosyal medya aracı olan instegram’daki fotoğraflarınızı alt yapısı ne olursa olsun tüm sitelerinizde gösterebileceğiniz gibi, popüler blog sistemi olan WordPress içinde bir eklenti aracılığıyla bunu yapacağız. Eğer azda olsa kod bilginiz varsa eklenti kullanmanıza gerek yok, sizinle paylaştığımız kodları sitenizde nerede görünmesini istiyorsanız oraya eklemeniz yeterli.
İnstagram Access Token Kodu Alma
İlk olarak tarayıcımızdan instagram hesabınızı açıyorsunuz.
Saha sonra https://www.instagram.com/developer sayfasına tıklayın.
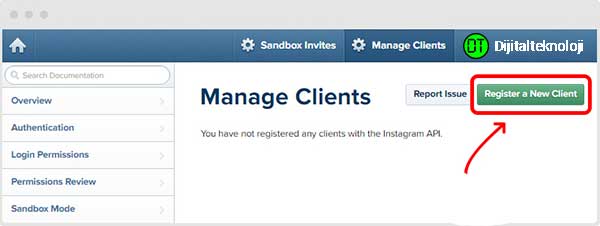
Açılan sayfanın sağ üst kısmında “Manange Clients” butonuna tıklayın.
Daha sonra karşınıza çıkan sayfada “Register a New Client” butonuna tıklayarak sitemizi yeni uygulamaya sitemizi tanıtmamız gerekmektedir.
Application Name: Uygulamanıza herhangi bir isim verin.
Description: Uygulama açıklaması.
Website : Uygulamayı kullanacağınız Web site adresi
Valid redirect URLs: Site adresinizi tekrar yazıyorsunuz.
Bu işlemleri yaptıktan sonra alt bölümde bulunan register butonuna tıklıyorsunuz.
Daha sonra instagram hesabınıza bağlı bir uygulama oluşturulmuş olarak size uygulamanın cliend ıd ve client secret bilgilerini verecektir.
Bu işlemleri yaptıktan sonra http://instagram.pixelunion.net linkine tıklayıp access token kodunuzu alıyorsunuz. Gelen sayfada Generate Acces Token butonuna tıklayıp token kodunuzu alıyorsunuz.
Ardından Instegram ID numaranızı alıyorsunuz. Bunun için pekçok site var. https://smashballoon.com/instagram-feed/find-instagram-user-id/ adresini kullanabilirsiniz.
Sayfaya Eklemeniz Gereken Kod
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
<div class="dijitalteknoloji"><ul></ul></div>
<script>
$(function() {
$.ajax({
type: "GET",
dataType: "jsonp",
cache: false,
url: "https://api.instagram.com/v1/users/Kullanıcı ID/media/recent/?access_token=Access token kodumuzu buraya girin",
success: function(data) {
for (var i = 0; i < 12; i++) {
$(".ecancaninstagramapi ul").append("<li><a target='_blank' href='" + data.data[i].link +"'><img src='" + data.data[i].images.low_resolution.url +"' /></a></li>");
}
}
});
});
</script>
Yukarıdaki kod blogunda bulunan Kullanıcı ID ve Access token kodu yazan yere yukarıdaki işlemlerde elde ettiğimiz kodları yazacağız. Bu şekilde düzenledikten sonra artık instagram hesabımızda yayınlanan tüm resimler eş zamanlı olarak sayfamızda da aynı zamanda yayınlanmış olacaktır. Listeleme sayısını değiştirmek için ise kod blogunda bulunan 12 rakamını dilediğiniz bir sayı ile değiştirerek sınırlama yapabilirsiniz.
WordPress’te instagram Fotoğraflarını Gösterme
Sitenize kuracağınız eklentinin ismi Instagram Feed. Eklentiyi kurmak oldukça basit, Eklentiyi kurmak için ilk önce Admin paneline giriş yapıyorsunuz. Sol menüden Eklentiler sekmesi altında bulunan Yeni Ekle linkine tıklıyorsunuz. Eklentilerde Ara kısmına gelerek eklentinin adını Instagram Feed yazıyorsunuz. Çıkan listeden eklentinin yanında bulunan Hemen Yükle linkine tıklayarak eklentiyi kuruyorsunuz. Eklenti yüklendikten sonra eklentiyi aktif hale getirmek için Etkinleştir linkine tıklayarak eklentiyi çalıştırıyorsunuz. Manuel olarak kurmak istiyorsanız https://wordpress.org/plugins/instagram-feed/ adresinden indirebilirsiniz.
Instagram Feed Ayarları
WordPress admin panelinize eklentiyi etkinleştirdikten sonra Instagram Feed sekmesi geliyor. Configure sekmesi altında Access Token bölümüne daha önce aldığınız kodu giriyorsunuz. Show Photos From bölümüne de kullanıcı ID numaranızı giriyorsunuz.
[instagram-feed]
Yeni bir sayfa oluşturup sayfaya bu kodu eklemeniz halinde instegram fotoğraflarınızı görebilirsiniz.