Web siteniz için üzerine gelince büyüyen resimler yapabilirsiniz. Mouse simgesini resmin üzerine getirdiğiniz zaman istediğiniz belli bir oranda büyütebilirsiniz. Özellikle resim sitesi veya fotoğraflarla ürün tanıtmayı planlıyorsanız büyütme yaparak dikkat çektirebilirsiniz. Bunun için önce büyümesini istediğiniz resimlerin HTML kodlarını ekleyeceğiz, daha sonrada gerekli olan CSS kodlarını ekleyeceğiz. Bu yapı genellikle fotoğraf sitelerinde kullanılıyor. Ziyaretçi ilk olarak ön izleme resmi dediğimiz thumbnail resmini gördüğü zaman görselin üzerine gelir ve görsel otomatik olarak büyür tıklama olmadan işlem gerçekleşir.
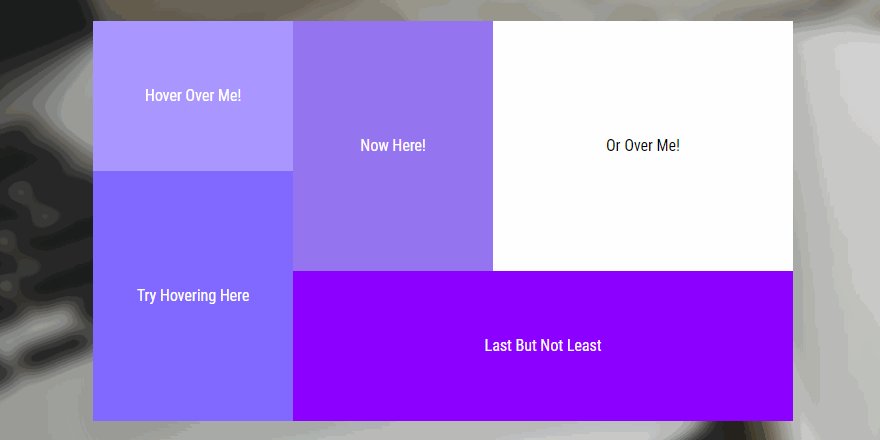
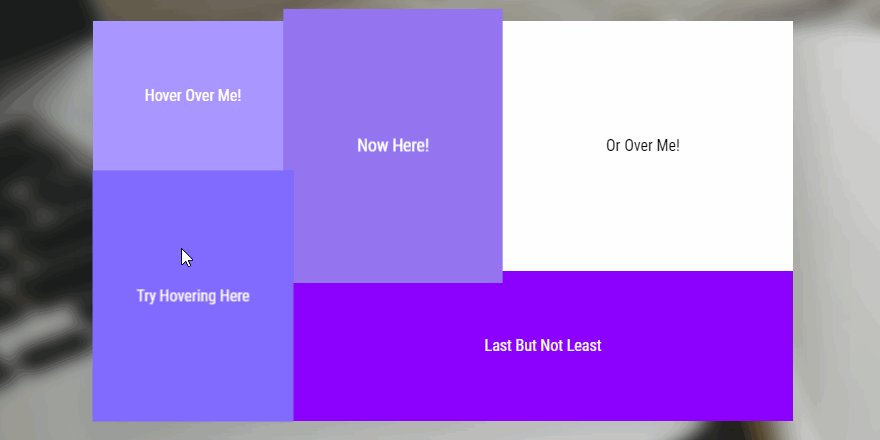
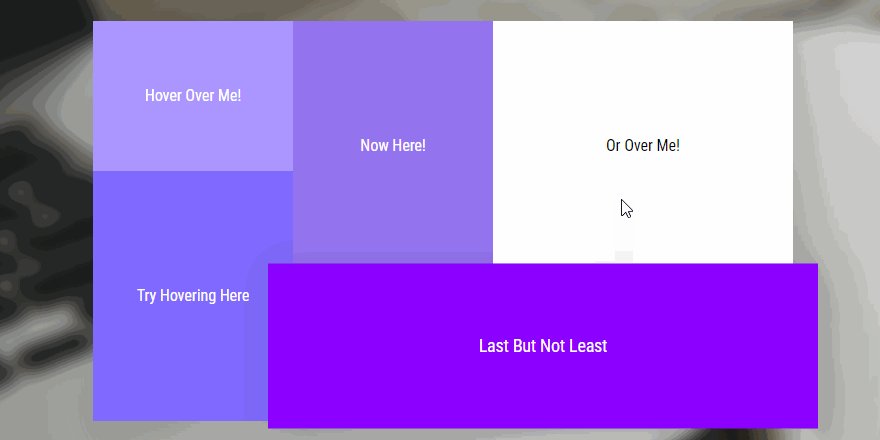
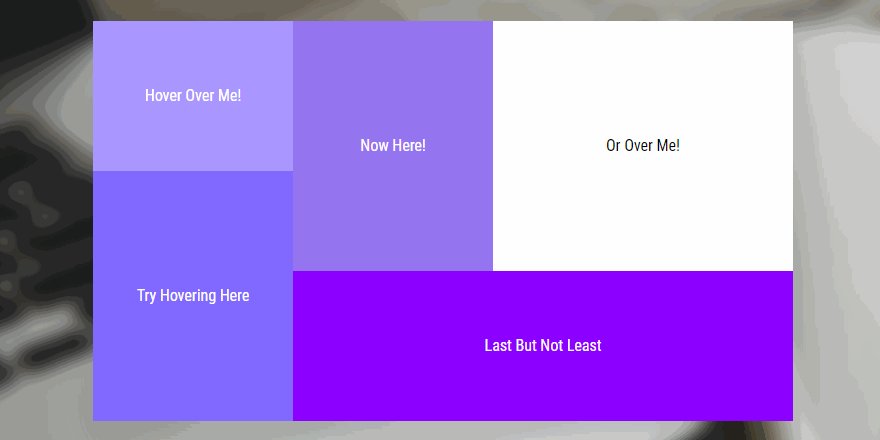
Aşağıdaki görsel örnek bir çalışmadır. büyüme oranları üzerinde oynayarak tasarımınıza uygun orana getirebilirsiniz.
Resimler için HTML Kodları
Biz burada örnek olarak 4 adet resim kullanacağız. Burada siz resim linklerini değiştirmeniz yeterlidir. Ancak görsellerin boyutlarının aynı olması görsellik açısından önemli, her IMG tagı için foto-zoom classını tanımlayacağız. Daha sonra bu classı CSS kodları ile istediğimiz efekti uygulayacağız.
<img class="foto-zoom"src="https://www.dijitalteknoloji.net/wp-content/uploads/2012/07/uzay-haberleri.gif"> <img class="foto-zoom"src="https://www.dijitalteknoloji.net/wp-content/uploads/2012/07/araba-haberleri.gif"> <img class="foto-zoom" src="https://www.dijitalteknoloji.net/wp-content/uploads/2012/06/teknoloji-haberleri.gif"> <img class="foto-zoom"src="https://www.dijitalteknoloji.net/wp-content/uploads/2012/05/internet-haberleri.gif">
Resimleri Yakınlaştırmak için CSS Eklemeniz Gereken Kodlar
İlk olarak foto-zoom classını CSS kodları ile tanıtıp özellikler vereceğiz.
.foto-zoom
{
position: relative;
-webkit-transform: scale(1);
-ms-transform: scale(1);
-moz-transform: scale(1);
transition: all .3s ease-in;
-moz-transition: all .3s ease-in;
-webkit-transition: all .3s ease-in;
-ms-transition: all .3s ease-in;
}
.foto-zoom:hover
{
z-index:2;
-webkit-transform: scale(1.5);
-ms-transform: scale(1.5);
-moz-transform: scale(1.5);
transform: scale(1.5);
}