WordPress tabanlı web sitelere haraketli gif formatında resim nasıl eklenir. WordPress jpg, jpeg, png, gif, pdf (Portable Document Format; Adobe Acrobat), doc, docx (Microsoft Word Document), ppt, pptx, pps, ppsx (Microsoft PowerPoint Presentation), odt (OpenDocument Text Document), xls, xlsx (Microsoft Excel Document), key (Apple Keynote Presentation), zip (Archive File Format), mp3, m4a, ogg, wav, mp4, m4v (MPEG-4), mov (QuickTime), wmv (Windows Media Video), avi, mpg, ogv (Ogg), 3gp (3GPP), 3g2 (3GPP2) formatlarını desteklemektedir. Bunun dışındaki dosyaların desteklemesi için bir takım kodlar eklemeli yada eklentiler yüklemelisiniz. WordPress GIF formatını destekliyor fakat bazen yazılarınıza eklediğinizde hareket etmediğini göreceksiniz. Bu sorunun çözümünü anlatacağız.
Eklediğim GIF Dosyaları Sabit Resim gibi Görünüyor
WordPress standart olarak medya yükleyicisini bünyesinde bulundurur. Üstelik sürükle bırakı desteklediği için bu işlemi yapmak çok basittir. Medya yükleyiciyi kullanarak bir resmi siteye yüklediğinizde WordPress bu görüntünün farklı boyutlarını oluşturuyor. WordPress varsayılan üç resim boyutu size sunar. Küçük resim, orta ve büyük olarak gösterir. Orijinal görüntüde korunur.
Animasyonlu GIF dosyaları için yeni resim boyutları oluştururken WordPress yalnızca GIF’in ilk karesini kaydeder. Bu nedenle resim boyutunu değiştirdiğiniz an WordPress size ilk kareyi gösterir.
WordPress’e Hareketli GIF Nasıl Eklenir
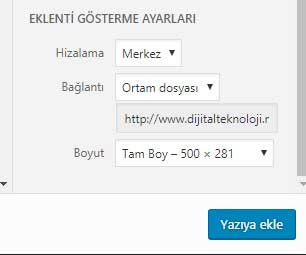
Haraketli GIF animasyonunuzu WordPress’e ekleyin, ister Ortam Ekle düğmesini kullanın isterseniz sürükle bırak yapın fark etmez. Dosyayı yükledikten sonra, sağdaki Eklenti Gösterme Ayarları bölümünün altındaki Boyut sekmesinden Tam Boy seçeneğini seçin.

GIF resmi bu şekilde eklerseniz animasyonun haraketli olduğunu göreceksiniz.













