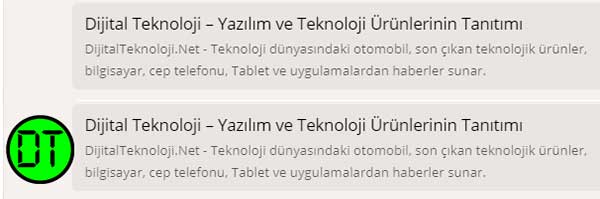
Sosyal Medya için meta etiketleri girerek web siteniz için paylaşımları daha iyi hale getirebilirsiniz. Örneğin bir makalenizin yada sitenizin sosyal medya ortamında paylaşılması hainde ilgili siteye bu etiketlerle yardımcı olabilirsiniz. Makalenin başlığı, içeriği ve en önemlisi gösterilecek olan resmi kendiniz belirleyebilirsiniz. Özellikle cep telefonlarından yapılan paylaşımlarda bu ciddi sorun oluşturabiliyor. Çünkü görsel içermeyen link paylaşımları çok daha az ilgi çekiyor. Sitenize ekleyeceğiniz sosyal medya meta etiketleri ile paylaşım esnasında başlık, içerik ve resim ile kolayca paylaşım yapabilirsiniz.
Facebook Meta Etiketleri
og: title: İçerik başlığı
og: site_name: Blog başlığı
og: url: Sayfa permalinki
og: description: Sayfanın içeriğinden açıklama.
og: image: Sayfaya özel küçük resim.
og: resim: resim boyutları genişlik ve yükseklik ayarları.
article:author: Faceboook Profil URL’si.
article:published_time: Yayınlanan makale süresi
article: modified_time ve og: updated_time: Makale değiştirilmiş süre (yalnızca gönderiler için)
article:section: Gönderi kategorileri.
article:publisher: Web sitesi Facebook Sayfası URL’si.
Facebook İçin Örnek Meta Etiketleri
<meta property="og:locale" content="tr_TR"/> <meta property="og:site_name" content="Dijital Teknoloji"/> <meta property="og:title" content="Teknoloji Haberleri"/> <meta property="og:url" content="http://Dijitalteknoloji.Net"/> <meta property="og:type" content="website"/> <meta property="og:description" content="Dijitalteknoloji.net en son çıkan teknoloji haberleri"/> <meta property="og:image" content="https://www.dijitalteknoloji.net/favicion.png"/> <meta property="article:publisher" content="https://www.facebook.com/DijitalTeknoloji.Net"/>
Twitter Meta Etiketleri
twitter: title: Sayfa başlığı
twitter: url: Sayfa url adresi
twitter: description: Sayfa açıklaması
twitter: image: Belirlediğiniz küçük resim
twitter: creator: Yazar Twitter hesabı.
twitter: site: Web sitesi Twitter hesabı.
Twitter İçin Örnek Meta Etiketleri
<meta name="twitter:title" content="Teknoloji Haberleri"/> <meta name="twitter:url" content="https://www.dijitalteknoloji.net"/> <meta name="twitter:description" content="dijitalteknoloji.net En son çıkan teknoloji haberleri"/> <meta name="twitter:image" content="https://www.dijitalteknoloji.net/favicion.png"/> <meta name="twitter:site" content="@dijitalteknoloji"/>
Google Plus Meta Etiketleri
name: Site başlığı
headline: İçerik başlığı
description: İçerik açıklaması.
image: Belirlediğiniz küçük resim
Yazar: Yazar Google Plus Hesabı
datePublished: Makale yayın tarihi (sadece gönderiler için)
dateModified: Makale değiştirilme süresi (sadece gönderiler için)
publisher: Google Plus URL Sayfası
Google Plus İçin Örnek Meta Etiketleri
<meta itemprop="name" content="Dijital Teknoloji"/> <meta itemprop="headline" content="Teknoloji Haberleri"/> <meta itemprop="description" content="Dijitalteknoloji.net en son çıkan teknoloji haberleri"/> <meta itemprop="image" content="https://www.dijitalteknoloji.net/favicion.png"/> <meta itemprop="author" content="dijitalteknoloji"/> <link rel="publisher" href="https://plus.google.com/105148002447364112508"/>